I use Shopify to run a small but growing wine store called Bottles of Joy (BoJ) with my partner Jann. I once did a talk about how we obtained top ranking on Google for some categories of keywords. It came as a surprise at the time that some basic SEO work could be effective, and that people were interested enough to listen to me about it. Since then, we have expanded our knowledge. Specifically there were 3 things. We started using Google Webmaster Tools (GWT) to uncover SEO issues, got our wallets burned by Facebook, and also discovered a blogging niche that actually is popular and relevant to Bottles of Joy. For today though, I'd like to just talk about the first point, and share some actionable SEO tips for Shopify users out there. Why Shopify? Simply because BoJ runs on Shopify. For those who don't use Shopify though, the problems discussed are generic enough that your website may also suffer from it, plus we will learn to navigate the landscape of the indispensable GWT, which by itself is worth a blog post.
There are only 3 issues that we'll be discussing today, but as mentioned above, they are so generic that it would not surprise me if 90% of SEO problems reported in GWT fall into one of these types. Of the three, I'd say one is easy to implement, one is of medium difficulty and one is of advanced difficulty.
Lost Opportunities
Issue: 404 pages
Importance: High
404 pages are basically missed opportunities. Someone somewhere was expecting to click a link and visit a magical land of wisdom and cat gifs, but all they got was a sad sad reminder of how cruel the world can be. If only you could help these literally misguided poor souls, and you can. First, let's figure out what are the URLs giving us 404 errors. To do this, let's login to GWT first.

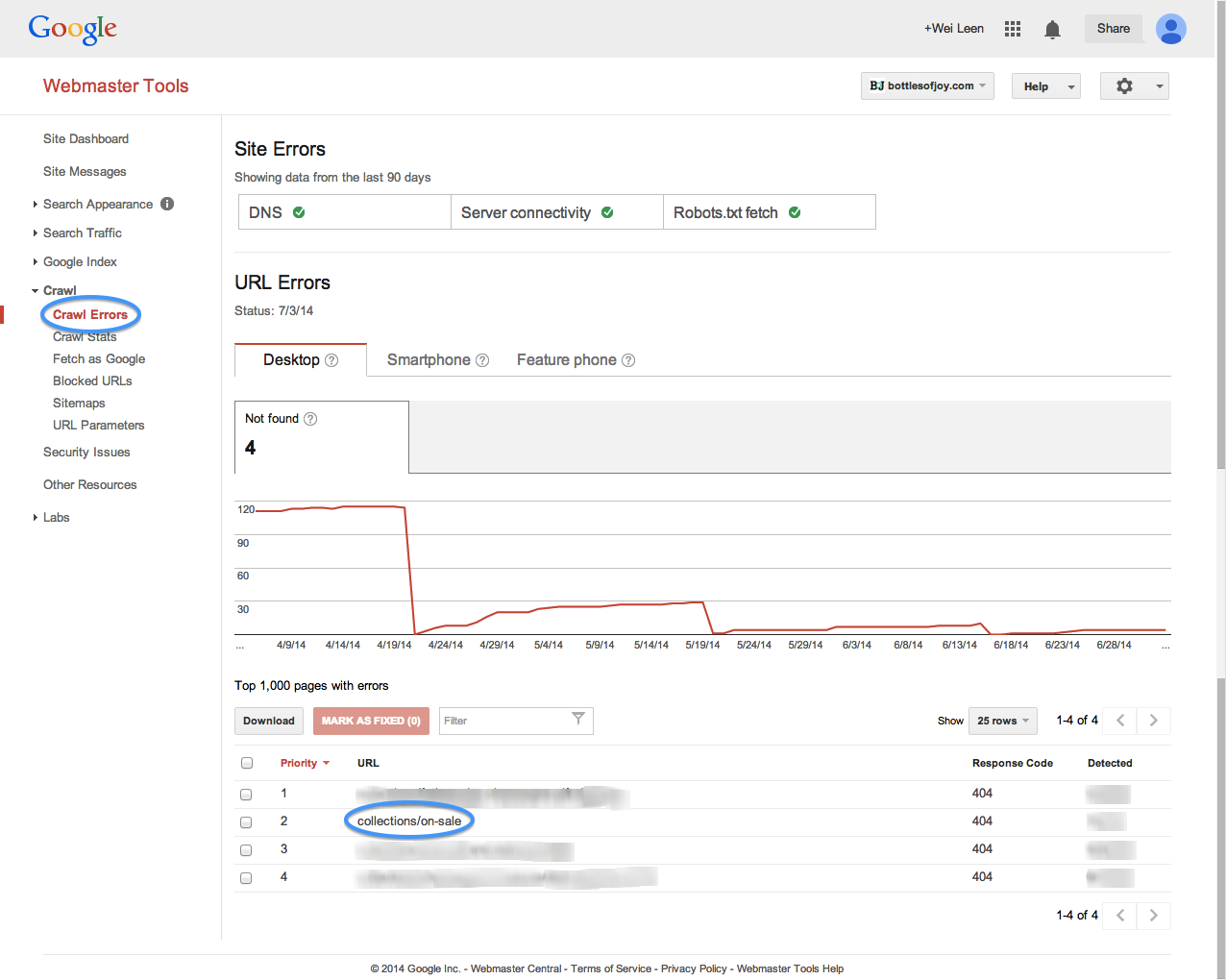
Once you are logged in to GWT, you ought to see your website in the main screen area. Click on it to enter the dashboard for your site. If you don't see your site at all post-login, you may need to set up GWT for the first time. If you have successfully entered your dashboard, you should see a screen similar to the image above. Click on Crawl » Crawl Errors to see your list of errors (if any). I have one error to share, and you can see that it is the On sale collection (/collections/on-sale). The collection no longer exists, but is being linked to either internally or from some other external website. Let's click on the error to see what the detailed info is.

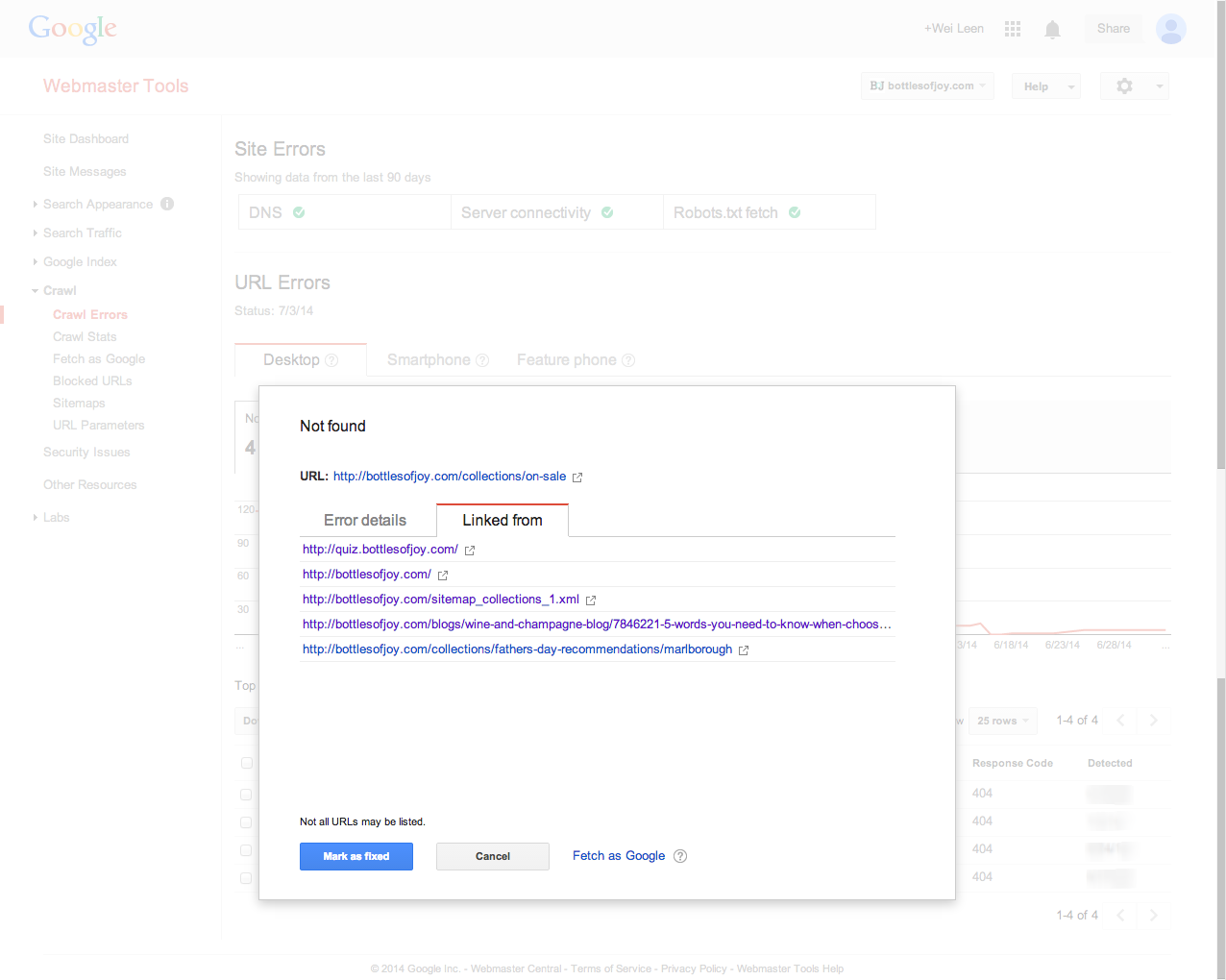
As you can see, the page with errors is being linked to from other pages internally. That's a relief, because it means that I can fix these broken links easily. Normally the way to deal with broken internal links is simply to change the links to something else. For the sake of this exercise though, I will take us through the process of solving the problem as though the links were from other websites.
Solution
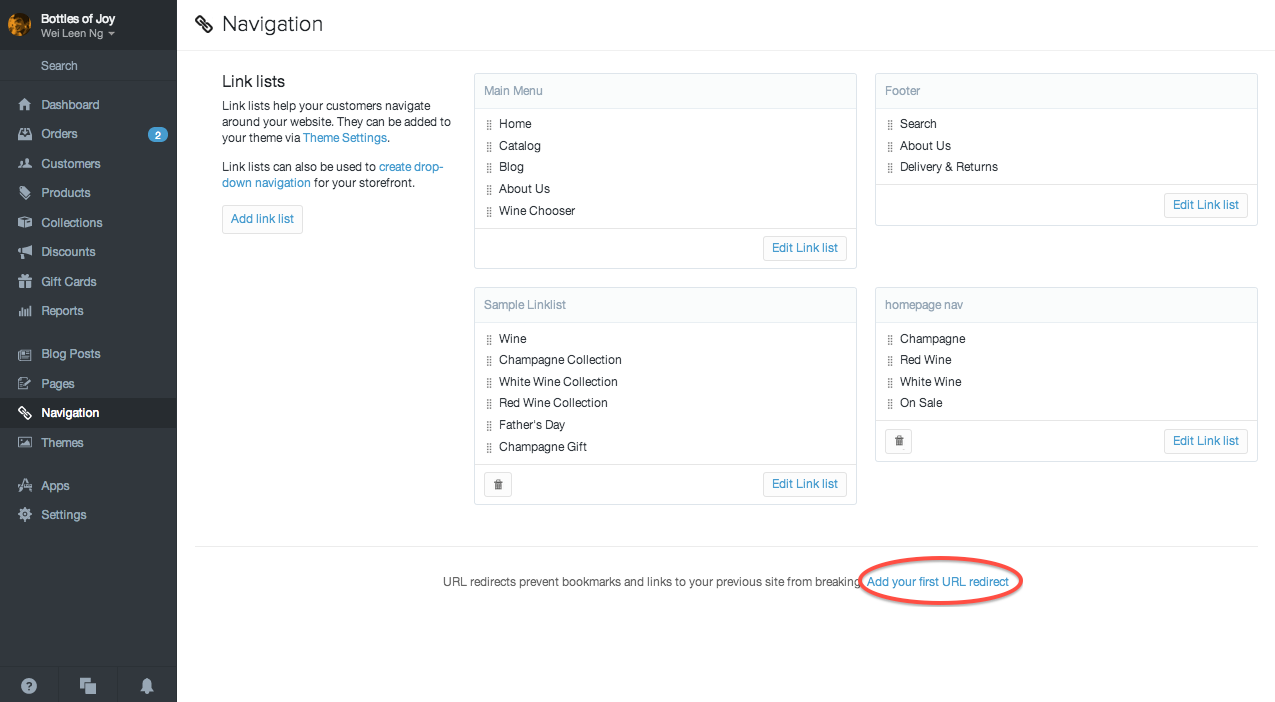
One of the beautiful things about Shopify is that it allows you to create URL redirects quickly and easily. As an added bonus, they are our favourite kind of redirect - 301 redirects! To create one, simply click on Navigation in your Shopify dashboard.

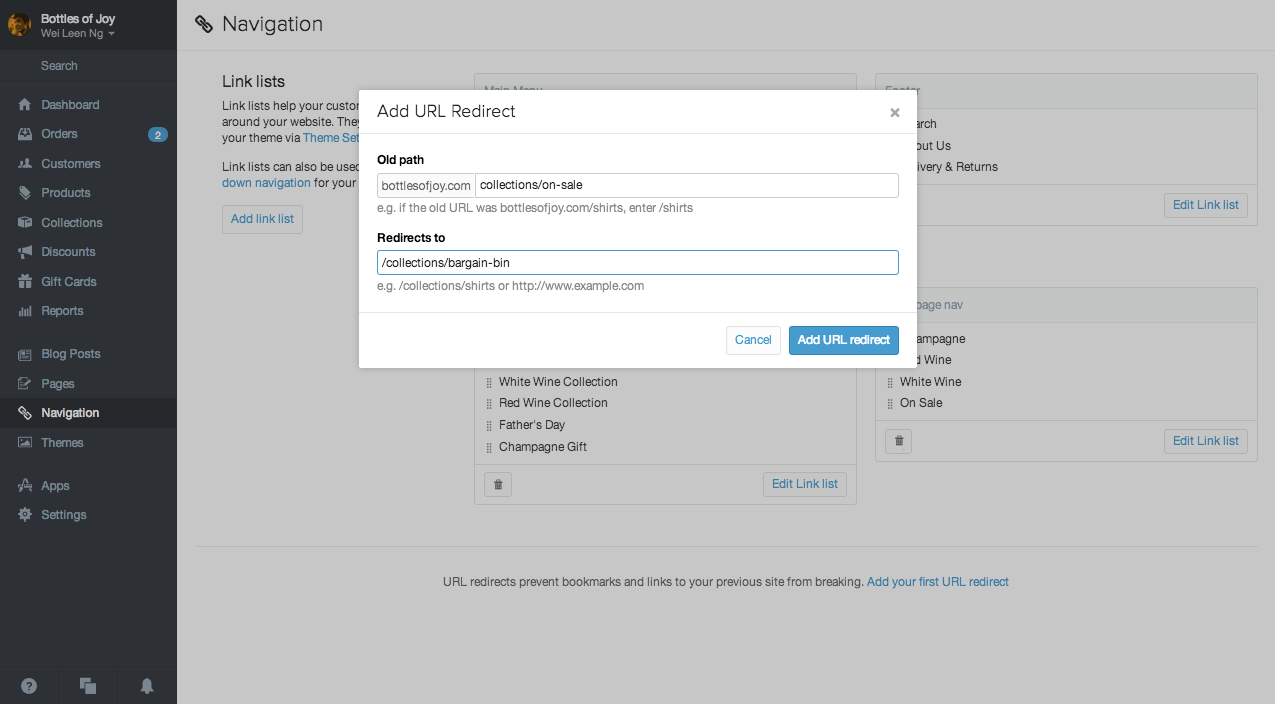
Now click on "Add your first URL redirect", and fill in the necessary details. You can see below that I have chosen to redirect users from the on sale section to the bargain bin section. They are essentially the same thing with different names. Wine buyers love their jargon, even for sales.

All you have to do now is click Save, and Voila! You have created your first URL redirect and kept users away from an annoying 404 page. You can also read more about this Shopify feature here.
BONUS: If, like me, you are using Jekyll as your blogging platform, here is a resource to help you sort out the best way to do URL redirects.
Clone Wars
Issue: Duplicate page titles
Importance: Medium
Before delving into the how of removing duplicate pages, let's talk about how duplicate pages arise and why it's important to have unique pages for search engines to crawl. Webpages are practically the foundation upon which the world wide web is built. Let's imagine a search engine called Ya-Goo-Bing! When pages on a domain have unique titles, Ya-Goo-Bing can read and make better sense of what each page does. When pages have the same title, it is harder for Ya-Goo-Bing to distinguish between them and decide which of these pages deserves to be ranked higher in search results. As a result, Ya-Goo-Bing may just try to rank them all, but since this divides the SEO authority owned by your website into several pieces, all the pages rank more poorly as individuals. This is an over-simplified example but the message is clear. Keep pages as unique as possible so they each rank as highly as possible for their area of responsibility (about us, pricing, features etc.)
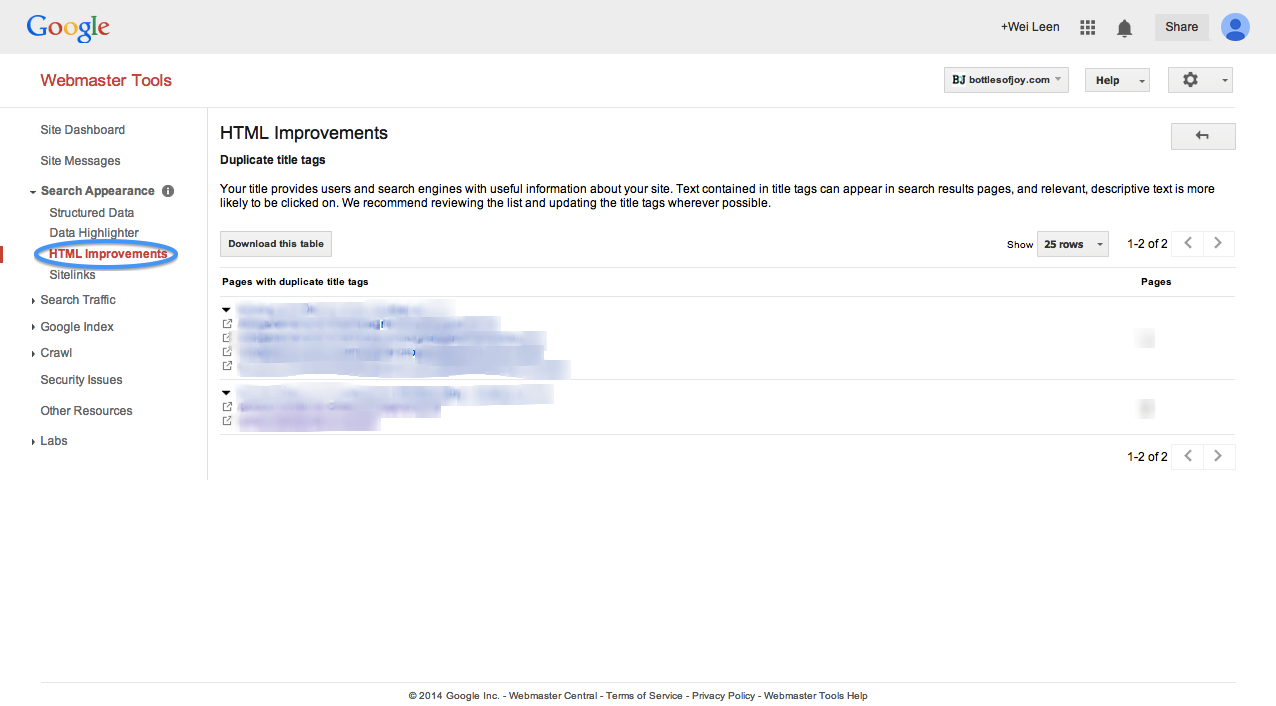
What happened on the Shopify store that resulted in duplicate page titles was the presence of tags. In my store, tags can applied to products, and you can filter products by tags like "france", "chardonnay" and so on. These were being filtered into pages that contained the same title even though the content was substantially different. You can check GWT to see if you have duplicate titles here.

Lo and behold! I indeed have some pesky duplicates messing up my store. Here is an example of a page with a duplicate title:

The page above has a generic title that doesn't change regardless of the tag currently selected. We want the page title to be unique depending on the tag selected. The page below shows the outcome of the customization we are about to do. This ensures that each tag page is ranked separately.

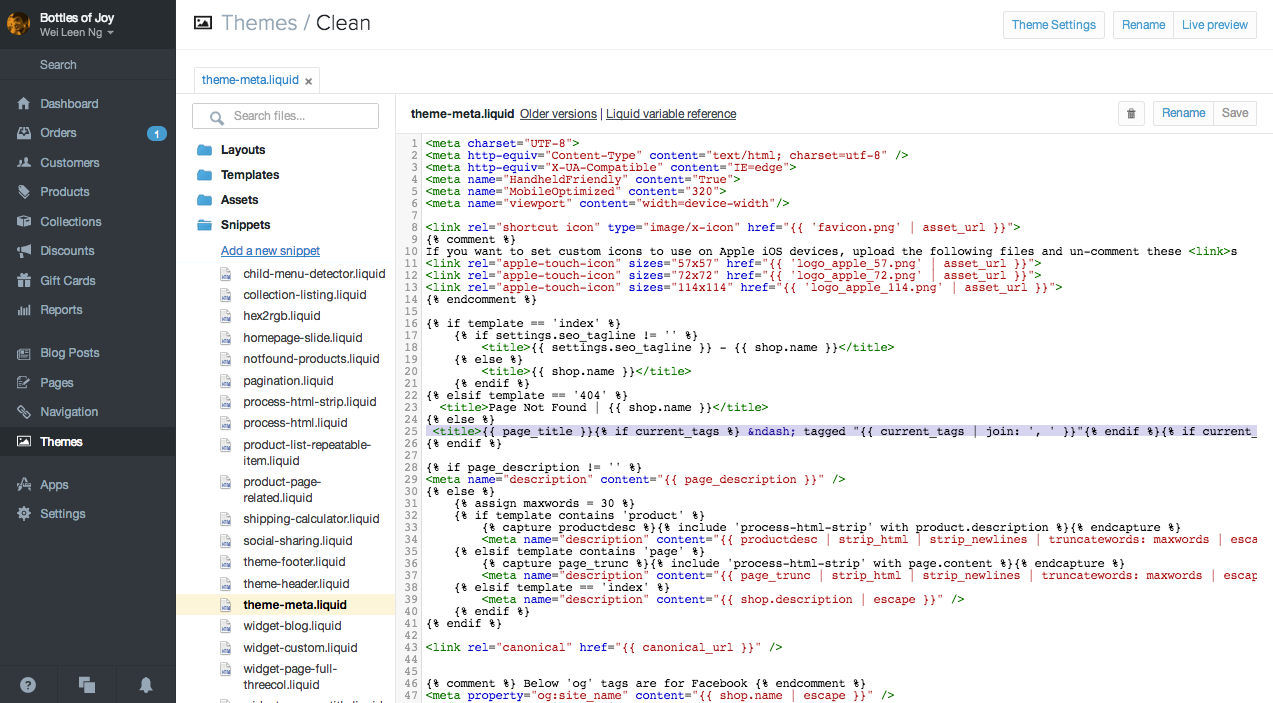
To squash this pesky dupe-title problem, we have to look under the hood of Shopify. Click on themes in the sidebar and open up Shopify's superb theme editor:

In the Shopify theme editor, we need to add a snippet of code that can be found in the Shopify theme designers information page. Copy the code below and paste it in the code block shown above, in the file theme-meta.liquid, in the folder named 'Snippets'. Once that is done, click Save, and your store pages are now unique as snowflakes!
<title>
{{ page_title }}{% if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif %}{% if current_page != 1 %} – Page {{ current_page }}{% endif %}{% unless page_title contains shop.name %} – {{ shop.name }}{% endunless %}
</title>
Clone Wars Part II
Issue: Duplicate content
Importance: High
One of the most ridiculous, and detrimental SEO missteps for a website is to have duplicate content. For a normal website containing such information as what a company is, who works there, where is the office, duplicates never cross the mind. On ecommerce stores like Shopify though, they are a real pain. I don't mean to sound like a broken record, but I wanted to give a little more perspective on how important this is. Bottles of Joy has many collections, like the main collection called 'all', and sub-collections like 'red wine' and so on. For products that appear in both collections, a special html tag called the rel canonical tag will appear, telling search engines that the product in the main collection is the ONE TRUE PRODUCT! That was so important for sorting out duplicate pages that Shopify made it a default feature. You don't even have to turn it on. It just is. However, there's a catch. If you give users the freedom to sort products by tag within the collections, then it is possible for you to have duplicate pages. This is because if you sort red wines by the tags "france", and "bordeaux", you just might get identical pages. Which version is the authoritative or canonical page?
Since I chose to activate the feature of sorting by tags, you could say this ridiculously annoying duplicate page problem I'm facing is self-inflicted and I should suffer every pang of agony that it brings. That would be cruel but you would be right. Fortunately I have largely suffered through it and found a way to overcome said problem so you don't have to.
Solution
The solution is really a simple copy and paste operation, but with one important caveat. What happens is that we are telling search engines to ignore pages created by tags in collections. They won't be crawled and won't show in search results. This is a problem if you have carefully curated tags that generate very unique pages which you want to promote. In that case, this is not the solution for you. For you poor suffering Shopify store owners out there, open up your theme editor again, and search for the file theme.liquid. Right above the closing head tag (</head>), insert the code below.
{% if template contains 'collection' and current_tags %}
<meta name="robots" content="noindex" />
<link rel="canonical" href="{{ shop.url }}{{ collection.url }}" />
{% else %}
<link rel="canonical" href="{{ canonical_url }}" />
{% endif %}
For additional information on this particular issue, please visit this page on duplicate content on collection pages.
Once you are done, click save and you are certified, glorified, confirm plus chop duplicate free and 404 free! Woooo!
Note:
If you are interested in setting up a Shopify store, or already have one but are looking to give it a boost via SEO or SEM, write to me at hello@leanmetrics.io. I'm available for consulting projects. Click the image below to read more about our Shopify services.
